WordPress做的网站,如何完全实现整站实现黑白效果呢?

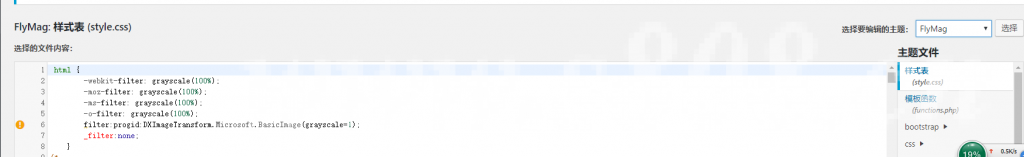
下图是多站点的登录界面。





上面的 CSS 代码可能只对主流浏览器支持,如果你需要支持 QQ 浏览器、360 浏览器、IE 浏览器等等其他浏览器需要使用下面这段:
<style>
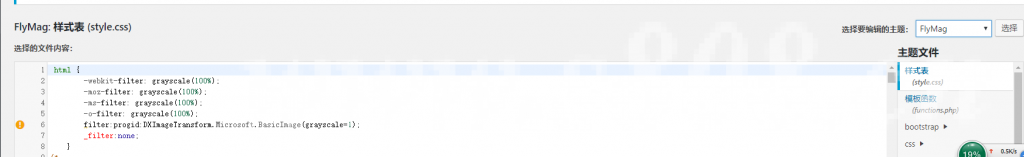
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>

下面收集了一些其它的方法。供参考。
将整个网站页面变成黑白色
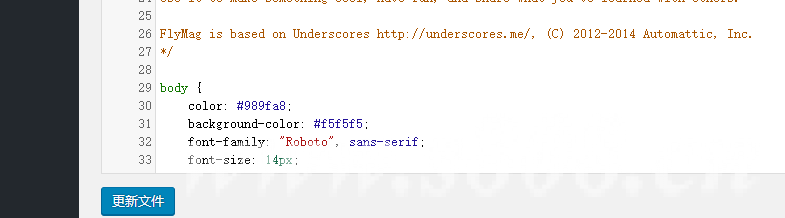
下面我就附上开启全站黑白的教程和代码吧,只需要一句 CSS 定义即可,要将整个网站变成灰色调,你不用去一张一张的改图片的色调,只需要在 css 文件的 html 节点上添加下面一条定义。
方法一:
-
html {-webkit-filter: grayscale(100%);}
如果你的网站没有引用 css 文件,那么就可以直接引用下面这段 html 代码
-
<style type="text/css">html {-webkit-filter: grayscale(100%);}</style>
上面的 CSS 代码可能只对主流浏览器支持,如果你需要支持 QQ 浏览器、360 浏览器、IE 浏览器等等其他浏览器需要使用下面这段:
-
<style> -
html { -
-webkit-filter: grayscale(100%);
-
-moz-filter: grayscale(100%);
-
-ms-filter: grayscale(100%);
-
-o-filter: grayscale(100%);
-
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-
_filter:none;
-
} -
</style>
将代码放入前即可让对应网页变黑灰色!filter 是滤镜的意思,filter:gray 的意思就是说给页面加上一个灰度的滤镜,所以 html 里面的所有内容都会变成黑白的了。不过这个滤镜对于 chrome 和 safari 浏览器是无效的,所以下面会有一行-webkit-filter: grayscale(100%);这个样式是专属于使用 webkit 内核的浏览器的,意思和 FILTER: gray;差不多,只是写法不同罢了。
方法二:
下面这段代码可以变网页为黑白,将代码加到 CSS 最顶端就可以实现素装,如果网站没有使用 CSS,可以在网页/模板的 HTML 代码和 之间插入:
-
<style>html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}</style>
有一些站长的网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
请将网页最头部的替换为以上代码。有一些网站 FLASH 动画的颜色不能被 CSS 滤镜控制,可以在 FLASH 代码的之间插入:
-
<param value="false" name="menu"/>
-
<param value="opaque" name="wmode"/>